Antwort Co dělá margin? Weitere Antworten – Co je to margin HTML
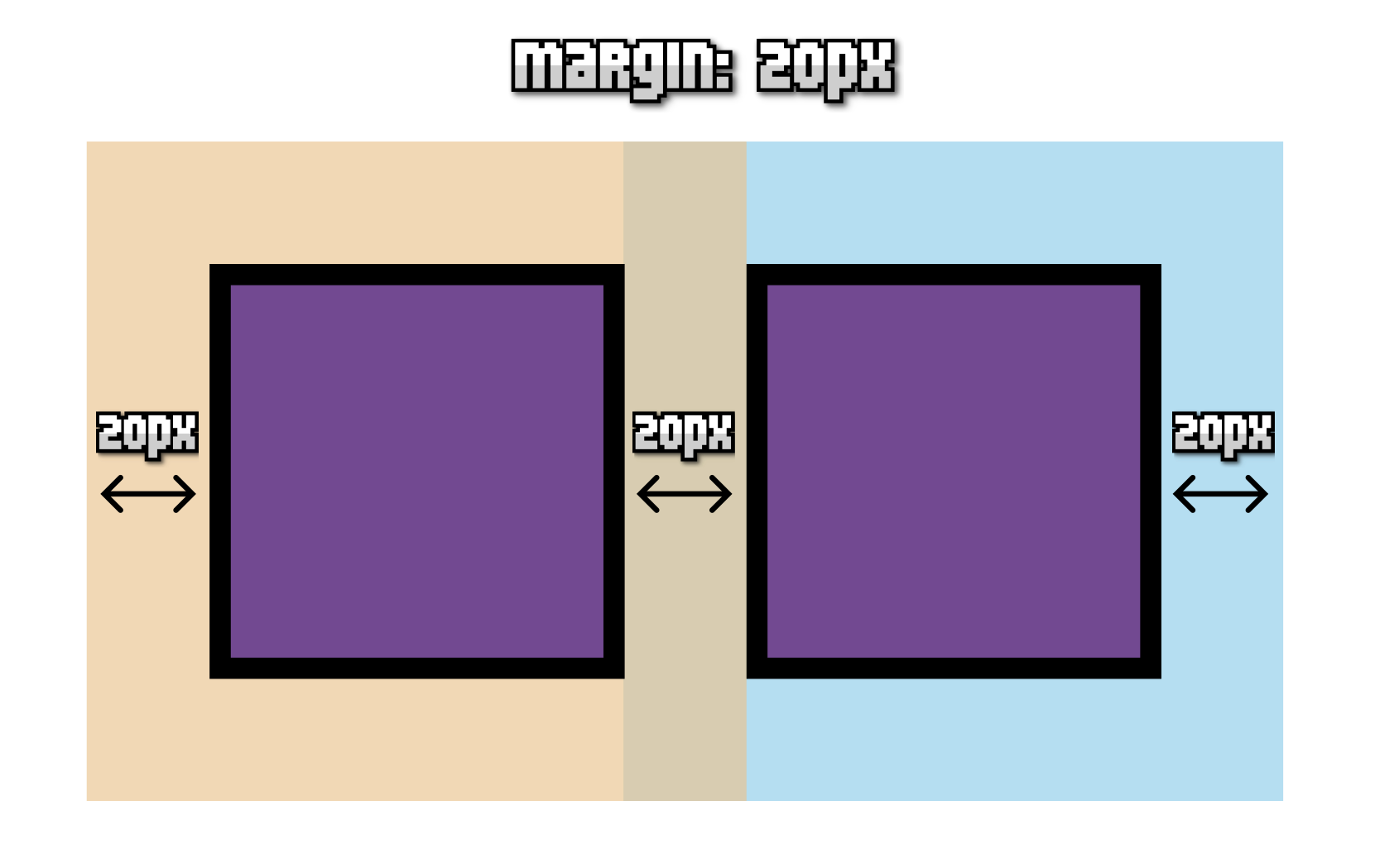
Margin vytváří neviditelný prostor kolem jakéhokoli HTML elementu, jakým může být <div>, <img>, <h1>, <p> nebo jakýkoli jiný element. Margin vytvoří prostor, který nebude vyplněn pozadím samotného elementu a bude vidět pozadí nadřazeného elementu.Pomocí CSS3 vlastnosti margin nastavujeme okraj elementu, tedy vzdálenost mezi rámečkem a okolím elementu. Pomocí CSS3 vlastnosti padding potom nastavujeme vzdálenost mezi rámečkem a obsahem elementu.Pomocí CSS 3 vlastnosti padding nastavujeme vzdálenost mezi rámečkem a obsahem elementu. Padding je spolu s vlastnostmi border a margin součástí tzv. box modelu (občas překládáno jako "krabičkový model"). Box model znázorňuje pozici těchto 3 vlastností okolo obsahu HTML elementu.
Co to je margin : Obchodování na úvěr (tzv. margin) je investiční strategie využívaná především aktivními investory. Princip úvěru na obchodování s cennými papíry spočívá v tom, že investor část své investice do akcií financuje z vypůjčených peněz od Fio banky a ručí za ně nakoupenými akciemi.
Co je to margin level
Úroveň marže (Margin Level)
Úroveň marže je marže, kterou má obchodník dostupnou pro otevřené pozice. Je vyjádřena procentem a je to poměr jmění k používané marži. Pokud má hodnotu 100%, znamená to, že dostupná marže je používána a žádné další obchody nemohou být otevřeny.
Co je to box sizing : box-sizing neboli vlastnost, která definuje způsob výpočtu šířky ( width ) a výšky ( height ) prvku, je v prohlížečích defaultně nastavena na hodnotu content-box .
Hromadné zadávání margin-top:4px; margin-right:8px; margin-bottom: 2px; margin-left:18px. Hodnoty se tedy uvádějí v pořadí horní, pravá, dolní, levá. Platí stejně pro padding i margin (a navíc border).
Výchozí hodnota paddingu jsou nulové okraje (jako 0px). V případě zadání procenty se horní a spodní padding počítá nikoli z výšky prvku, ale z jeho šířky (netestováno). Padding se může zadávat jednou hodnotou najednou pro všechny čtyři strany, nebo se vypíše více hodnot pro různé strany (to je to a b c d).
Co je to marže v tradingu
Marže je zjednodušeně řečeno vklad nebo záloha u brokera/firmy, u níž máme otevřen účet, abychom mohli otevírat pozice na měnových párech (případně jiných instrumentech, které firma nabízí) a zároveň slouží ke krytí případných ztrát.Margin call je požadavek brokera na doplnění finančních prostředků na obchodní účet. Nastane ve chvíli, kdy jsme se dostali pod minimální požadovaný zůstatek na účtu. V podstatě to znamená, že se naše obchodní pozice se vyvíjí špatným směrem a naše finanční prostředky už nestačí na marži.Text v odstavcích lze zarovnávat pomocí parametru ALIGN nalevo (hodnota LEFT), napravo (hodnota RIGHT), na střed (hodnota CENTER) a na obě strany (hodnota JUSTIFY).
Jazyk HTML je jednoduchý. Jelikož nelze vkládat odstavce jeden do druhého, lze koncové návěští </P> vynechat. Prohlížeč automaticky uzavře odstavec, jakmile narazí na počáteční návěští nového odstavce. <P>Každý začátek je těžký.
Co to znamená CSS : Kaskádové styly (v anglickém originále Cascading Style Sheets se zkratkou CSS) je v informatice jazyk pro popis způsobu zobrazení elementů na stránkách napsaných v jazycích HTML, XHTML nebo XML. Jazyk byl navržen standardizační organizací W3C, autorem prvotního návrhu byl Håkon Wium Lie. Byly vydány CSS1, CSS2 a CSS3.
Jak funguje margin : Obchodování na úvěr (tzv. margin) je investiční strategie využívaná především aktivními investory. Princip úvěru na obchodování s cennými papíry spočívá v tom, že investor část své investice do akcií financuje z vypůjčených peněz od Fio banky a ručí za ně nakoupenými akciemi.
Co to je marže
Marže v ekonomii vyjadřuje výnos z prodeje, jde o podíl mezi ziskem a prodejní cenou. Zisk je zde rozdíl mezi prodejní a nákupní cenou (tj. bez započítání provozních nákladů) na pořízení ekonomického statku (zboží, služby). Marže se vyjadřuje v procentech nebo absolutně (pak ji označujeme jako zisk).
Marže je nejmenší částka potřebná k otevření transakce s pákovým efektem, zatímco pákový efekt dává obchodníkům větší expozici, aniž by museli financovat celou částku transakce. Nabízí obchodníkům možnost zvětšit potenciální zisky, ale i ztráty.CSS vlastnost text-align nastavuje zarovnání písma. Ve své základní podobě (zarovnání vlevo, vpravo, na střed či do bloku) je široce podporovaná napříč prohlížeči.
Jak vycentrovat text v CSS : right – Zarovná text napravo. center – Vycentruje text. justify – Zarovná text do bloku. Tuto hodnotu je vhodné používat pouze v případě, že je element s textem dostatečně široký, jinak dochází ke vzniku neúhledných mezer.







:max_bytes(150000):strip_icc()/operating-margin-e2c7fa16a9e4466684193c7966c91860.jpg)