Antwort Co je to CSS soubor? Weitere Antworten – Co je to CSS
Kaskádové styly (v anglickém originále Cascading Style Sheets se zkratkou CSS) je v informatice jazyk pro popis způsobu zobrazení elementů na stránkách napsaných v jazycích HTML, XHTML nebo XML. Jazyk byl navržen standardizační organizací W3C, autorem prvotního návrhu byl Håkon Wium Lie. Byly vydány CSS1, CSS2 a CSS3.Kaskádový styl připojíte do dokumentu v zásadě třemi způsoby:
- přímo k prvku, který chci ostylovat: <p style="color: green;">Tento odstavec je zelený.</p>
- zápisem v hlavičce HTML dokumentu pomocí elementu style : <style> p { color: green; } </style>
- připojením externího souboru s pravidly CSS (viz dále).
Více napoví obrázek. Zjednodušeně – HTML je kostra, CSS je vzhled a Javascript se stará o pohyb/dynamiku na webu. V dnešní době se bez této trojice neobejdou žádné webové stránky a jedna již těžko může kvalitně fungovat bez druhé.
V čem psát CSS : Když studuješ kurz HTML a CSS, vystačíš si i textový editor. Notepad. Pro to, abys byl efektivní, však budeš určitě používat buď pro programování vytvořené editory kódu nebo IDE. V tomto článku ti vysvětlíme, co jsou IDE a editory kódu a v čem se liší.
Jak přidat soubor CSS do HTML
K tomu můžeme přistoupit třemi způsoby. Prvním způsobem je použití atributu <style> přímo v HTML. Tento způsob ovšem do jisté míry eliminuje výhodu v podobě vyšší přehlednosti a strukturovanosti kódu. Druhou variantou je vložení CSS do hlavičky webu: <style type=“text/css“> Kód stylování </style>.
Jak na HTML a CSS : Připojení CSS do HTML
CSS lze psát přímo ke konkrétním značkám nebo do hlavičky HTML souboru, ale nejčastější a nejpoužívanější způsob, který budeme používat i my, je zápis CSS do samostatného souboru. Aby prohlížeč věděl, že daná stránka používá styl z našeho CSS souboru, musíme styl do stránky tzv. připojit.
Druhou variantou je vložení CSS do hlavičky webu: <style type=“text/css“> Kód stylování </style>. Zdaleka nejelegantnější je ovšem vytvoření externího souboru. V tomto případě je nutné do HTML dokumentu vložit odkaz na soubor: <link rel=“stylesheet“ ref=“soubor. css“ type=“text/css“>.
Soubory formátu HTML (Hypertext Markup Language) neboli značkovací jazyk a XML (eXtensive Markup Language) neboli rozšiřitelný značkovací jazyk jsou formátované textové soubory, obsahující kromě vlastního textu i značky (tagy), které definují, jak se má text zobrazovat. Tyto jazyky jsou určené pro tvorbu webu.
Co je HTML dokument
HTML (Hypertext Markup Language)
je standardní značkovací jazyk což znamená, že jeho pomocí značkujeme části textu tak, aby prohlížeč poznal jak chceme aby vypadal výsledný text. Značkám se říká tagy. Jazyk je používaný pro dokumenty určené k zobrazení ve webovém prohlížeči.Připojení CSS do HTML
Pro připojení externích zdrojů do stránky slouží značka <link>. Jedná se o obecnou značku, kterou lze do stránky napojit mnoho různých zdrojů – např. ikony, písma, apod. Aby prohlížeč vědět, o jaký zdroj se jedná, má značka povinný atribut rel, do kterého se jako hodnota uvádí typ zdroje.Vytvoření souboru HTML
Otevřete Poznámkový blok nebo jakýkoli editor prostého textu. V nabídce Soubor zvolte Nový. V nabídce Soubor zvolte Uložit a uložte soubor jako c:\webová stránka\First. htm.
Druhou variantou je vložení CSS do hlavičky webu: <style type=“text/css“> Kód stylování </style>. Zdaleka nejelegantnější je ovšem vytvoření externího souboru. V tomto případě je nutné do HTML dokumentu vložit odkaz na soubor: <link rel=“stylesheet“ ref=“soubor. css“ type=“text/css“>.
Jak propojit stránky HTML : Pro vytvoření odkazu slouží tag <a> ve spojení s atributem href (Hypertext Reference). Hodnotou atributu href je URL nebo-li adresa souboru na který chceme odkazovat.
Co je to XML soubor : XML je zkratka z anglického eXtensible Markup Language, česky rozšiřitelný značkovací jazyk, který je v roce 2024 nezbytný pro efektivní výměnu dat mezi různými aplikacemi a systémy. Je kompatibilní s řadou programovacích jazyků a nástrojů. Díky tomu se hodí převážně pro výměnu dat mezi různými aplikacemi.
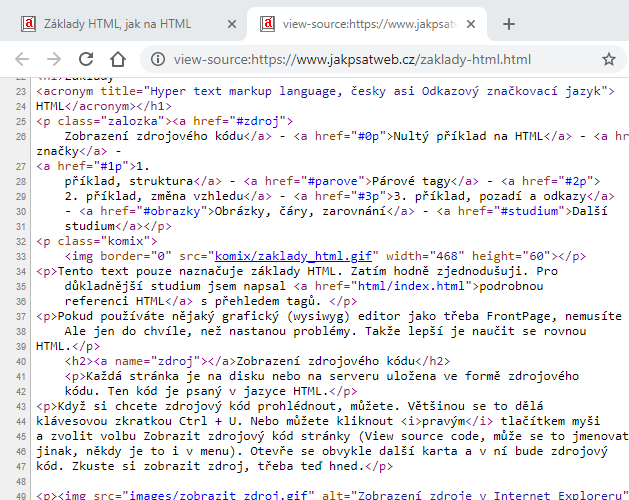
Jak zobrazit HTML soubor
Nejjednoduší možností je 2x kliknout levým tlačítkem myši na soubor, ten se automaticky otevře ve Vašem prohlížeči. Další možností je otevřít si prohlížeč.
HTML soubor je obyčejný text obalený značkami, které se nazývají tagy. Tagy určují, jak bude text vypadat, tedy jakou bude mít formu. Všechny tagy jsou uzavřeny v <ostrých závorkách>.Jazyk HTML je tvořen z elementů (prvků), pomocí kterých je možné vyjádřit jakým způsobem se má obsah prvku uživateli prezentovat. Každý prvek má svoji otevírací značku, prezentovaný obsah a obvykle uzavírací značku. Elementy obvykle obsahují atributy (id, class, atd.), které mohou doplňovat další informace.
Jak vycentrovat text CSS : right – Zarovná text napravo. center – Vycentruje text. justify – Zarovná text do bloku. Tuto hodnotu je vhodné používat pouze v případě, že je element s textem dostatečně široký, jinak dochází ke vzniku neúhledných mezer.