Antwort Jak přidat CSS do HTML? Weitere Antworten – Jak pridat CSS do HTML
Druhou variantou je vložení CSS do hlavičky webu: <style type=“text/css“> Kód stylování </style>. Zdaleka nejelegantnější je ovšem vytvoření externího souboru. V tomto případě je nutné do HTML dokumentu vložit odkaz na soubor: <link rel=“stylesheet“ ref=“soubor. css“ type=“text/css“>.CSS lze psát přímo ke konkrétním značkám nebo do hlavičky HTML souboru, ale nejčastější a nejpoužívanější způsob, který budeme používat i my, je zápis CSS do samostatného souboru. Aby prohlížeč věděl, že daná stránka používá styl z našeho CSS souboru, musíme styl do stránky tzv. připojit.Když studuješ kurz HTML a CSS, vystačíš si i textový editor. Notepad. Pro to, abys byl efektivní, však budeš určitě používat buď pro programování vytvořené editory kódu nebo IDE. V tomto článku ti vysvětlíme, co jsou IDE a editory kódu a v čem se liší.
Co je to HTML a CSS : Více napoví obrázek. Zjednodušeně – HTML je kostra, CSS je vzhled a Javascript se stará o pohyb/dynamiku na webu. V dnešní době se bez této trojice neobejdou žádné webové stránky a jedna již těžko může kvalitně fungovat bez druhé.
Jak propojit CSS
Kaskádový styl připojíte do dokumentu v zásadě třemi způsoby:
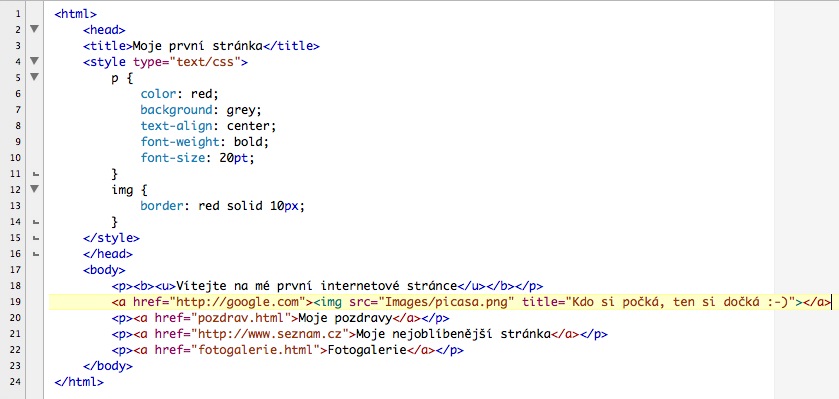
- přímo k prvku, který chci ostylovat: <p style="color: green;">Tento odstavec je zelený.</p>
- zápisem v hlavičce HTML dokumentu pomocí elementu style : <style> p { color: green; } </style>
- připojením externího souboru s pravidly CSS (viz dále).
Jak vytvořit odkaz na HTML : Obyčejné URL identifikuje celý HTML dokument. Pokud však chceme vytvořit odkaz na určité konkrétní místo v dokumentu, musíme ho označit návěstím. V URL adrese pak návěstí uvedeme jako tzv. fragment na konci za znakem ` # '.
Kaskádové styly CSS (Cascading Style Sheets) umožňují měnit vzhled HTML stránek. Pomocí CSS je možné definovat rozložení prvků na stránce, okraje, barvy, písma a další vlastnosti. Webový prohlížeč zobrazí obsah webových stránek takovým způsobem, jakým je definován pomocí CSS.
Pro vytvoření odkazu slouží tag <a> ve spojení s atributem href (Hypertext Reference). Hodnotou atributu href je URL nebo-li adresa souboru na který chceme odkazovat.
V čem editovat HTML
Strukturní editory
Zástupci strukturních editorů jsou například HomeSite, Notepad++, Brackets, české EasyPad a PSPad. Já jsem dlouho používal nejjednodušší editor Poznámkový blok, neboli Notepad (ten samozřejmě žádné zadávání tagů nepodporuje). Nyní je mým favoritem program Notepad++, který doporučuji.Pomocí CSS stylu tedy můžeme určit vzhled stránky. Tedy CSS říká, že nadpis (o kterém HTML určilo, že je nadpis) bude modrý, že odstavec se bude zarovnávat vlevo a že tabulka bude na zeleném pozadí. Naopak užneříká, která část stránky bude tím nadpisem, odstavcem či tabulkou. CSS tedy určuje jen vzhled stránky.right – Zarovná text napravo. center – Vycentruje text. justify – Zarovná text do bloku. Tuto hodnotu je vhodné používat pouze v případě, že je element s textem dostatečně široký, jinak dochází ke vzniku neúhledných mezer.
Vytvoření hypertextového odkazu na místo na webu
Vyberte text nebo obrázek, který se má zobrazit jako hypertextový odkaz. Odkaz. Můžete také kliknout pravým tlačítkem myši na text nebo obrázek a v místní nabídce kliknout na Odkaz . V okně Vložit hypertextový odkaz zadejte nebo vložte svůj odkaz do pole Adresa.
Jak spustit odkaz : Otevření hypertextového odkazu
- Klikněte pravým tlačítkem myši na hypertextový odkaz a v místní nabídce vyberte Otevřít hypertextový odkaz .
- Klikněte na Otevřít hypertextový odkaz.
Jak dát odkaz do HTML : napíšeme do dokumentu začátek tagu <A (za A musí být mezera); specifikujeme URL dokumentu (nebo jiného zdroje), na který se chceme odkazovat — napíšeme HREF="URL">; napíšeme text, který bude použit jako odkaz (bude podtržen a kliknutím na něj se odkaz aktivuje); celý odkaz ukončíme tagem </A>.
Co je HREF v HTML
Klasický odkaz
Cíl odkazu (adresa) se zapisuje pomocí atributu href . URL může být absolutní adresa, např. "http://www.seznam.cz", nebo relativní, vedoucí do stejného adresáře, např. "seznamy.
HTML editor je softwarová aplikace pro vytváření webových stránek. HTML stránka jako taková může být napsána prakticky v libovolném textovém editoru, ale právě HTML editory poskytují řadu podpůrných nástrojů a funkcí, které tvorbu usnadňují a zrychlují.Soubor nyní do naší složky uložíme pomocí menu Soubor -> Uložit nebo pomocí klávesové zkratky Ctrl + S .
V čem psát HTML : V čem tvořit webové stránky
Předchozí odstavce již zmínily, že můžeme k tvorbě HTML dokumentu využít i běžný Poznámkový blok ve Windows. Pokud však chceme použít sofistikovanější řešení, máme v zásadě na výběr ze dvou typů editorů – WYSIWYG a textových.