Antwort Jak zarovnat tabulku na střed HTML? Weitere Antworten – Jak zarovnat tabulku na střed v HTML
Pro horizontální zarovnání textu v buňkách tabulky se používá parametr align (angl. zarovnat): align="left" – vlevo (výchozí) align="center" – na střed.Změna zarovnání textu v buňce tabulky
- Pomocí textového nástroje vyberte buňku nebo buňky, které chcete změnit.
- Zvolte Tabulka > Volby buňky > Text.
- Pod nabídkou Vertikální zarovnání vyberte nastavení Zarovnání: Zarovnat nahoře, Zarovnat střed, Zarovnat dole nebo Zarovnat vertikálně.
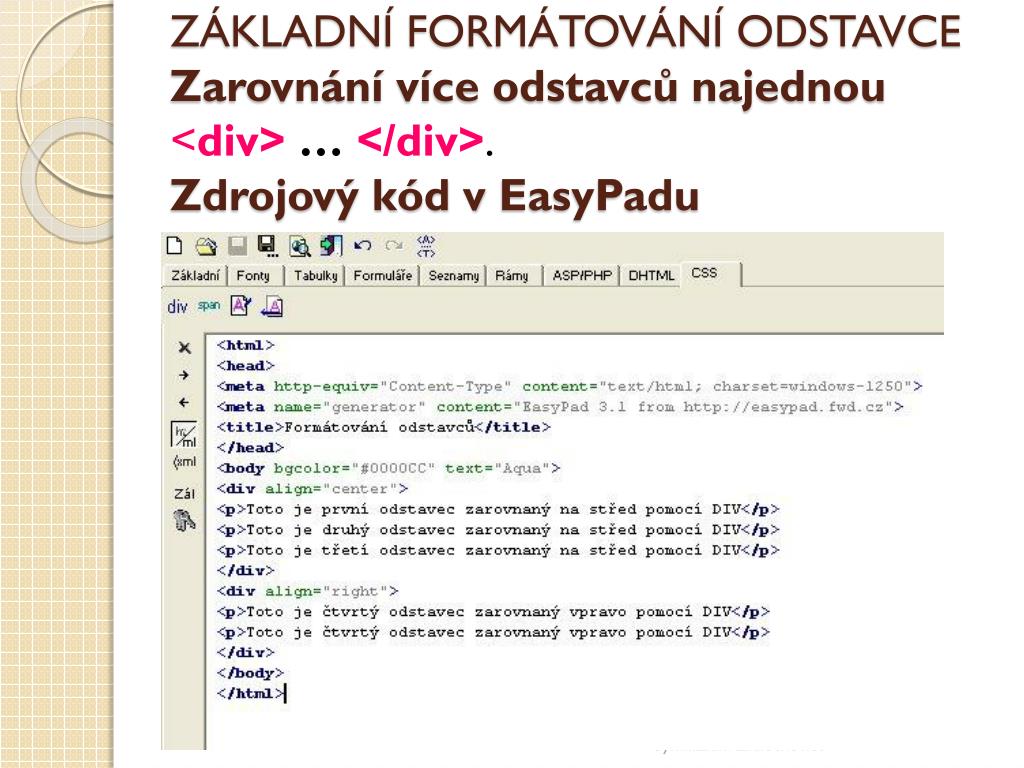
Pozn.: Chceme-li zarovnat všechny nadpisy h1 na střed, zapíšeme vlastnost text-align: center; přímo do definice stylu h1.
Jak vybarvit tabulku v HTML : Pokud chceme tabulky udělat atraktivnější nebo přehlednější, můžeme změnit pozadí individuální buňky, řádky nebo celé tabulky. Ke změně barvy pozadí slouží atribut bgcolor , který může obsahovat buď název barvy nebo její kód v RGB notaci (stějně jako při určování barvy pozadí celého dokumentu nebo barvy písma).
Jak v HTML zarovnat do bloku
left — zarovnání doleva (výchozí hodnota, nemusí se nastavovat) right — zarovnání doprava. centert — zarovnání na střed. justify — zarovnání do bloku.
Jak se dělá v HTML tabulka : Nejjednodušší tabulku jde vytvořit třemi značkami – <table> , <tr> a <td> (tabulka, řádek, buňka). Pro komplikovanější výtvory se hodí znát ještě <th> (buňka v hlavičce), <thead> , <tbody> a <tfoot> (členění tabulky na záhlaví, tělo a zápatí). K uvedení popisku tabulky potom existuje značka <caption> .
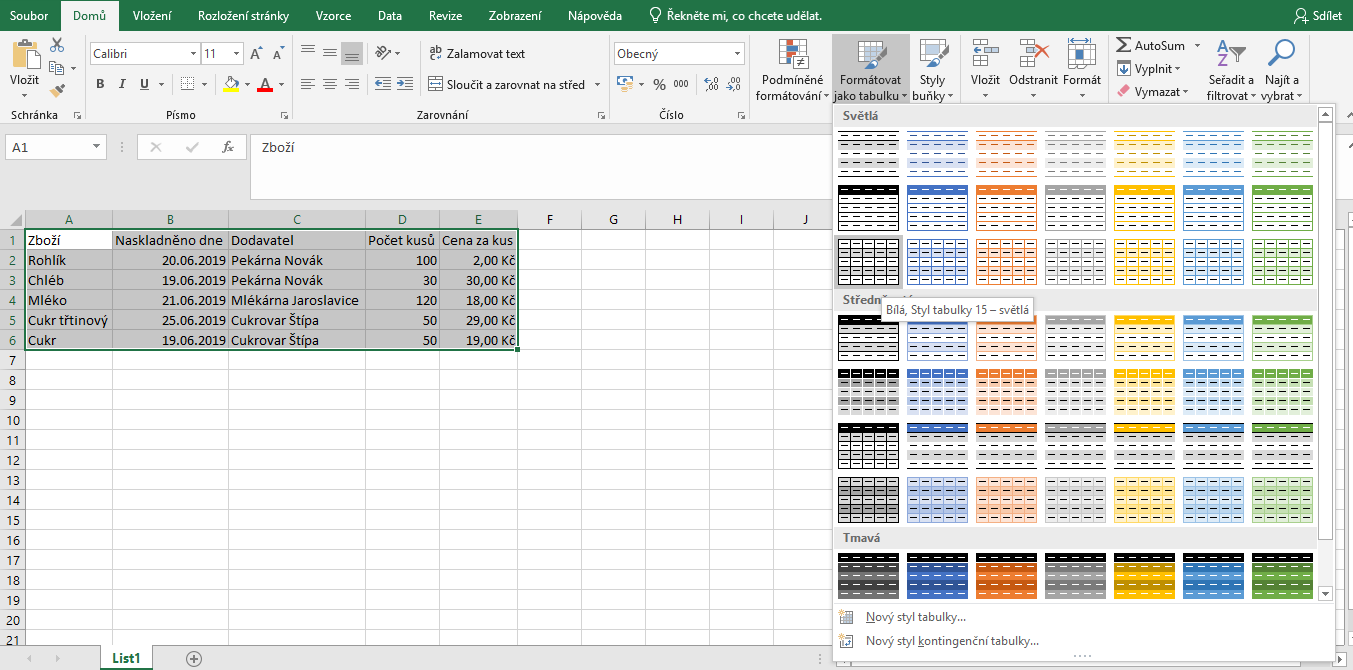
Klikněte na tabulku, kterou chcete naformátovat. V části Nástroje tabulky klikněte na kartu Návrh. Ve skupině Styly tabulky najeďte myší na jednotlivé styly, dokud nenajdete požadovaný styl. Kliknutím použijte styl v tabulce.
Vytváření a formátování tabulek
- Vyberte buňku v datech.
- Vyberte Domů > Formát jako tabulka.
- Zvolte styl tabulky.
- V dialogovém okně Vytvořit tabulku nastavte oblast buněk.
- Označte, jestli tabulka obsahuje záhlaví.
- Klikněte na OK.
Co je text-align
CSS vlastnost text-align nastavuje zarovnání písma. Ve své základní podobě (zarovnání vlevo, vpravo, na střed či do bloku) je široce podporovaná napříč prohlížeči.Jak dám div na střed
- Použij na to css.
- V (X)HTML budeš mít asi tak něco takovýho. <div class="centruj"> <table> <tbody> <tr>
- do css souboru dej tohle. .centruj{margin:0px auto; width:100px; }
- tedka by mel byt div centruj na středu stránky. Dají se tím docela pěkně centrovat do středu celé weby.
6. Další možnost, jak zarovnat text do bloku – text je také možné zarovnat do bloku pomocí klávesnice. Označíme si text a použijeme klávesovou zkratku CTRL + J.
Pivot tabulka se používá na sečtení, setřízení, reorganizování, seskupení, spočítání, nebo třeba zprůměrování údajů zapsaných v nějaké tabulce (například v Microsoft Excelu, Google Sheets, databázi, apod.). Umožňuje nám změnit řádky na sloupce a sloupce na řádky.
Jak vložit tabulku do HTML : Tabulky se v HTML vytvářejí pomocí elementu table . Tento element může obsahovat element caption , který slouží k zadání nadpisu tabulky, a několik elementů tr , které obsahují jednotlivé řádky tabulky. Tabulky se v HTML zadávají po řádcích. (Název elementu tr je zkratkou z table row – řádka tabulky.)
Jak kopírovat formát tabulky : Vyberte Domů > Kopírovat formát. Přetažením vyberte buňku nebo oblast, u které chcete formátování použít. Uvolněte tlačítko myši a mělo by se použít formátování.
Jak na podmíněné formátování
Na kartě Domů klikněte ve skupině Styly na šipku vedle položky Podmíněné formátování a potom na položku Zvýraznit pravidla buněk. Vyberte požadovaný příkaz, například Mezi, Je rovno, Text, který obsahuje nebo Datum nacházející se. Zadejte hodnoty, které chcete použít, a vyberte formát.
Zarovnání textu – text-align
Pomocí CSS lze text zarovnat: vlevo (text-align:left), vpravo(text-align:right), na střed(text-align:center) nebo do bloku(text-align:justify).right – Zarovná text napravo. center – Vycentruje text. justify – Zarovná text do bloku. Tuto hodnotu je vhodné používat pouze v případě, že je element s textem dostatečně široký, jinak dochází ke vzniku neúhledných mezer.
Jak vycentrovat div : Tag <div> je na obalení celé stránky asi nejlepší. Je to tag určený přímo k obalování a může obsahovat cokoliv. Když se pokusíte pro stejný účel použít tag <body>, tak se to v některých prohlížečích nemusí vydařit, protože tagu body někdy nelze nastavit šířku (má šířku okna).