Antwort Jak zarovnat text v HTML do bloku? Weitere Antworten – Co je zarovnání do bloku
Text se nazývá zarovnaný do bloku, když je zarovnaný k oběma okrajům. Můžete zvolit zarovnání celého textu odstavce kromě posledního řádku (Do bloku, doleva nebo Do bloku, doprava) nebo můžete zarovnat text odstavce včetně posledního řádku (Do bloku všechny řádky).Text v odstavcích lze zarovnávat pomocí parametru ALIGN nalevo (hodnota LEFT), napravo (hodnota RIGHT), na střed (hodnota CENTER) a na obě strany (hodnota JUSTIFY).Zarovnání textu – text-align
Pomocí CSS lze text zarovnat: vlevo (text-align:left), vpravo(text-align:right), na střed(text-align:center) nebo do bloku(text-align:justify).
Jak posunout text dolů HTML : Top a left
Názvy těchto vlastností jsou poněkud nelogické, takže je potřeba si zapamatovat, že top určuje posunutí objektu směrem dolů a left doprava. Pro posouvání nahoru a doleva se nepoužívá bottom a right, nýbrž top a left se zápornými hodnotami (vlastnosti bottom a right viz níže).
Jak zarovnat pismo do bloku
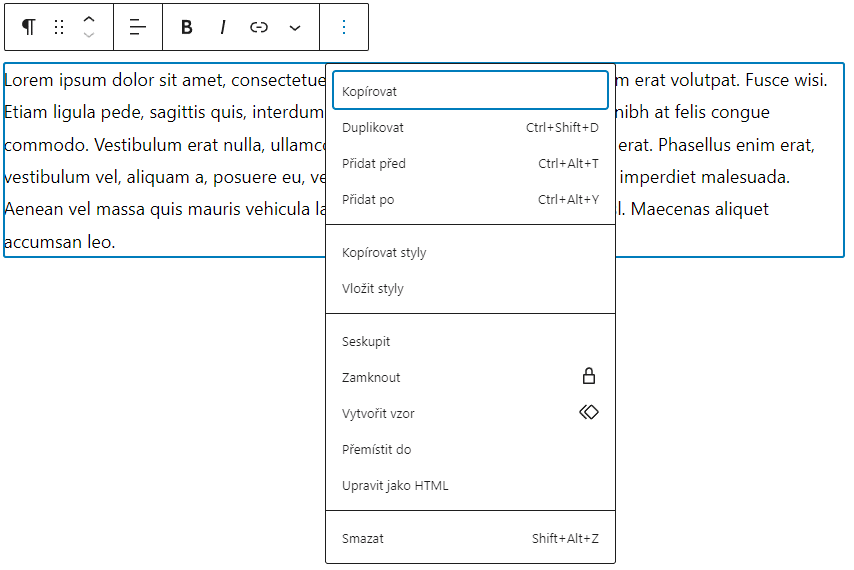
6. Další možnost, jak zarovnat text do bloku – text je také možné zarovnat do bloku pomocí klávesnice. Označíme si text a použijeme klávesovou zkratku CTRL + J.
Jak nastavit text do bloku : Zarovnání textu do bloku
- Ve skupině Odstavec klikněte na ikonu pro otevření dialogového okna. a výběrem rozevírací nabídky Zarovnání nastavte zarovnaný text.
- K zarovnání textu můžete použít také klávesovou zkratku Ctrl+J.
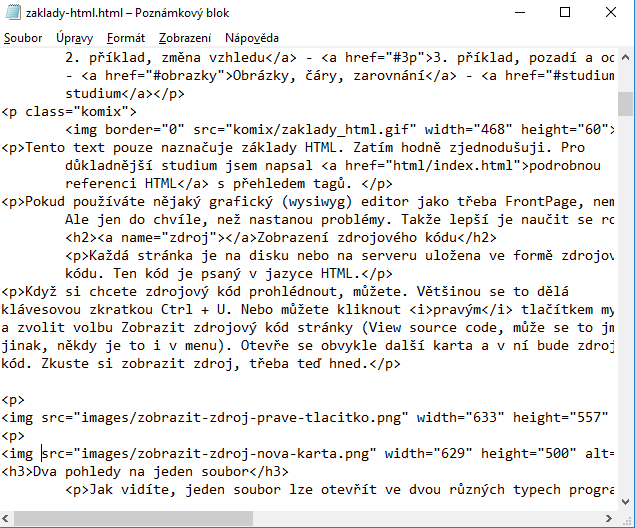
V HTML by měl být souvislý text ale ideálně rozdělen do odstavců, které označujeme tagem <p> (jako anglicky paragraph). Tag <p> je párový a obaluje text, který má uvnitř odstavce být. Před text tedy píšeme tag <p> , za textem odstavec uzavřeme tagem </p> .
HTML značky tabulky. Nejjednodušší tabulku jde vytvořit třemi značkami – <table> , <tr> a <td> (tabulka, řádek, buňka). Pro komplikovanější výtvory se hodí znát ještě <th> (buňka v hlavičce), <thead> , <tbody> a <tfoot> (členění tabulky na záhlaví, tělo a zápatí).
Co je text align
CSS vlastnost text-align nastavuje zarovnání písma. Ve své základní podobě (zarovnání vlevo, vpravo, na střed či do bloku) je široce podporovaná napříč prohlížeči.V jazyce HTML lze nastavit motiv pozadí celého HTML dokumentu pomocí atributu BACKGROUND u návěští <BODY>. Tomuto atributu je přiřazena URL adresa grafiky, ze které je pak poskládán podklad stránky tak, že těsně na jeden obrázek navazuje další.Svisle na střed textu mezi horním a dolním okrajem
- Vyberte text, který chcete zacentrovat.
- Na kartě Rozložení nebo Rozložení stránky klikněte na ikonu pro otevření dialogového okna.
- V poli Svislé zarovnání klikněte na Na střed.
- V poli Použít na klikněte na Vybraný text a potom klikněte na OK.
Pro horizontální zarovnání textu v buňkách tabulky se používá parametr align (angl. zarovnat): align="left" – vlevo (výchozí) align="center" – na střed.
Kdy se text zarovnává do bloku : Pokud otevřete nový Word dokument, napíšete pár odstavců, text bude ve výchozím nastavení zarovnán k levému okraji. Pro lepší dojem z napsaného článku je však vhodné text zarovnat do bloku. Toto nastavení se vyplatí především u textů dlouhých na celý řádek stránky A4.
Jak zarovnat text do bloku bez mezer : Zarovnání textu do bloku
- Klikněte na libovolné místo odstavce, který chcete zarovnat do bloku.
- Na kartě Domů klikněte ve skupině Odstavec na Zarovnat text .
Jak ulozit HTML
Soubor nyní do naší složky uložíme pomocí menu Soubor -> Uložit nebo pomocí klávesové zkratky Ctrl + S .
Tag <mark> (= označit/zvýraznit) jako jediný z prezentačních tagů pochází z nové specifikace HTML 5. Umožňuje zvýraznit část textu.Pokud už máte text oddělený tabulátory, můžete ho rychle převést na tabulku. Vyberte Vložit > tabulku a pak vyberte Převést text na tabulku. Pokud chcete nakreslit vlastní tabulku, vyberte Vložit > tabulku > Nakreslit tabulku.
Jak udělat odstavce v HTML : Jazyk HTML je jednoduchý. Jelikož nelze vkládat odstavce jeden do druhého, lze koncové návěští </P> vynechat. Prohlížeč automaticky uzavře odstavec, jakmile narazí na počáteční návěští nového odstavce. <P>Každý začátek je těžký.